Keystatic
@thekeystatic
Followers
1,416
Following
42
Media
56
Statuses
219
Content management for your codebase – TypeScript API, Markdown & YAML/JSON based, no DB. Created by @thethinkmill with @keystoneJS DNA.
Sydney, Australia
Joined February 2023
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
México
• 1187573 Tweets
Morena
• 730964 Tweets
casillas
• 446698 Tweets
Xóchitl
• 367949 Tweets
The Loyal Pin is Coming
• 301154 Tweets
#ปิ่นภักดิ์Q51ใกล้เสร็จแล้ว
• 293845 Tweets
緊急地震速報
• 206633 Tweets
PREP
• 202731 Tweets
Stars
• 151542 Tweets
Florencia
• 85887 Tweets
Maynez
• 85558 Tweets
Televisa
• 75246 Tweets
LEALTAD FURIOSA
• 72166 Tweets
#Bbillkin
• 59628 Tweets
Oilers
• 57232 Tweets
$GME
• 49694 Tweets
#BILLKINBAGUCCI
• 47376 Tweets
Martha
• 31099 Tweets
Natalie
• 30079 Tweets
アラート
• 28596 Tweets
Stanley Cup
• 26599 Tweets
Panthers
• 24559 Tweets
Homely Shelter
• 22661 Tweets
Bucaramanga
• 22132 Tweets
Santa Fe
• 21458 Tweets
渡辺くん
• 19012 Tweets
Kaveh
• 17982 Tweets
Super Over
• 16785 Tweets
McDavid
• 16080 Tweets
Tommie
• 12077 Tweets
トロピカルツイスト・クワトロSサイズ
• 11702 Tweets
kcon
• 10948 Tweets
グッズ・ボイス販売
• 10112 Tweets
Last Seen Profiles
The work by
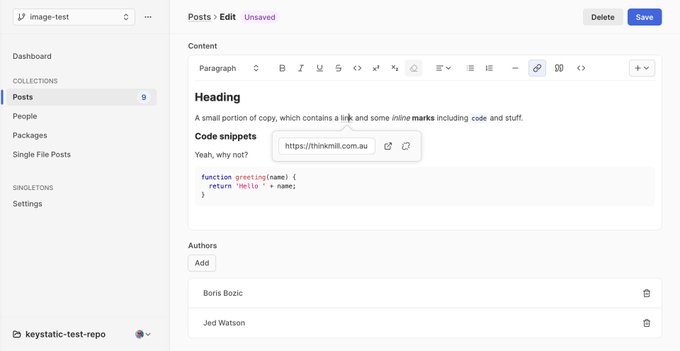
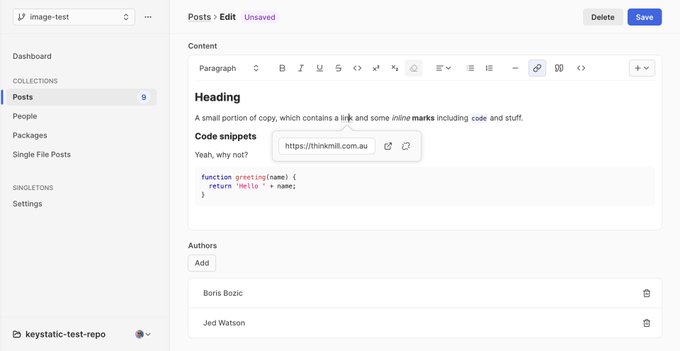
@JossMackison
on the SplitView component for Keystatic's Admin UI is outstanding 🎉
♿️ ARIA window splitter pattern
🌍 RTL support
📏 min/max support
↔️ drag "snap" region
⏎ return to default size on double click
🎹 keyboard navigation
✨ CSS variables and clamp()
2
3
22
The new and simplified
@astrodotbuild
integration guide (using our new Astro integration) is live on the Astro docs ✨
0
6
20
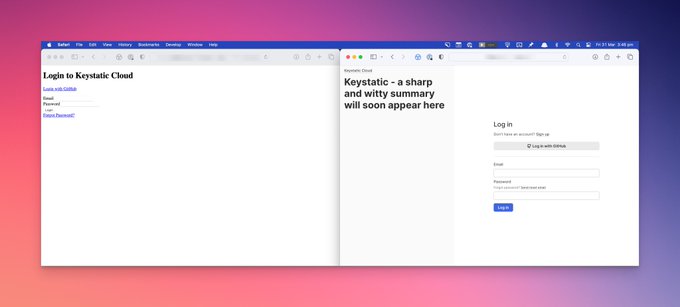
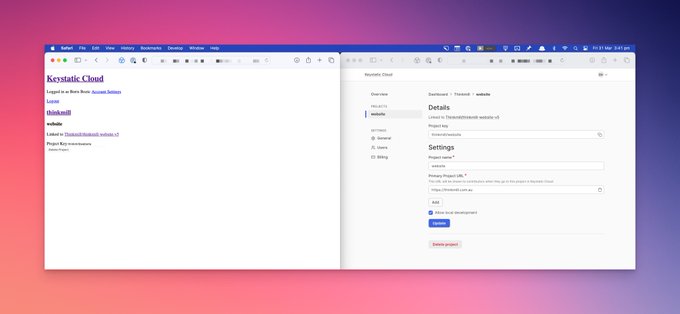
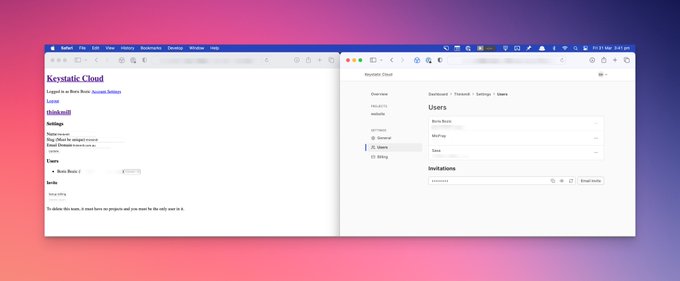
Keystatic Cloud's admin UI...
Wed (left) vs Fri (right) 👇
If you ever needed a micro case study in the value of a fit-for-purpose design system... here you go
Courtesy of
@JossMackison
0
2
19
A cool demo by
@simonswiss
of the conditional field in Keystatic.
Show a different set of fields based on a... condition ⚡️
0
4
16
An often-requested feature — batch commits — is coming along nicely ✨
Amazing efforts by
@JossMackison
to ensure top-tier accessibility ❤️
0
4
15
Building out the website to soon include Docs 📖🙌 Here's a sneak peek of the responsive nav
@jtbrolin
is working on rn 🍔
0
2
13
This is pretty noice!
Static MDX blog with dynamic Astro DB likes count 🤗
@thekeystatic
+
@astrodotbuild
DB is *nice* 👨🍳
Light mode FLASHBANG + outdoors with birds — deal with it 😎
2
11
80
0
2
13
Batch commits — Still WIP, but... 👀
Keystatic is almost ideal
I wish merging pull requests would be built into
@thekeystatic
dashboard
I don't want to rebuild on each change, so it would be nice to push into not main branch
And then have "publish" button to merge into main branch and run rebuild
1
0
1
1
0
14
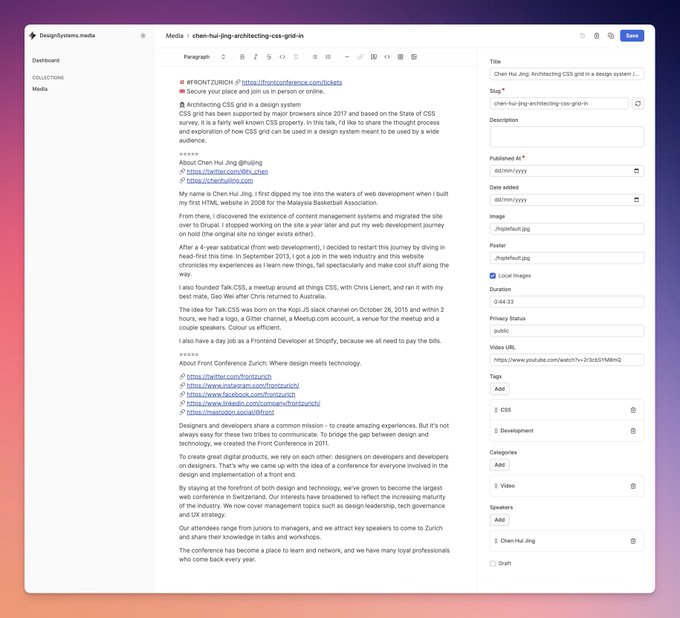
Published a guide on using
@astrodotbuild
's <Image /> component with Keystatic, since it's is sorta tricky.
It covers uses cases for both "standalone" images (stored in frontmatter) and images inside content components.
0
2
11
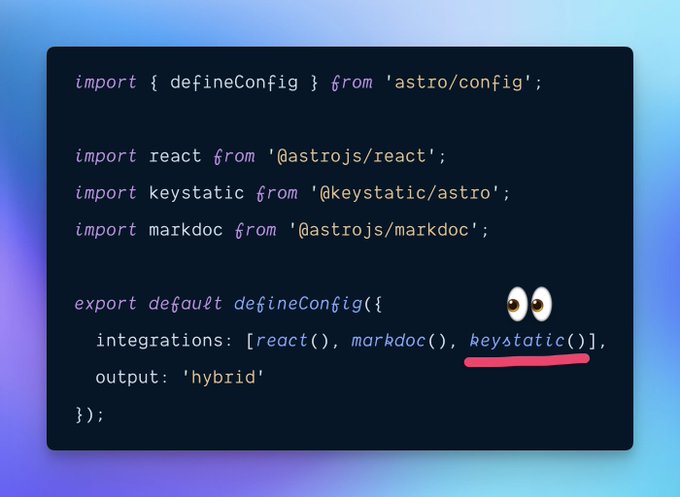
🚀+⚡️ 🔜🪄
Pretty excited about the smooth
@thekeystatic
🤝
@astrodotbuild
integration happening soon.
You can already use Keystatic with Astro, but it's about to get **much simpler** 👀
6
3
39
0
1
10
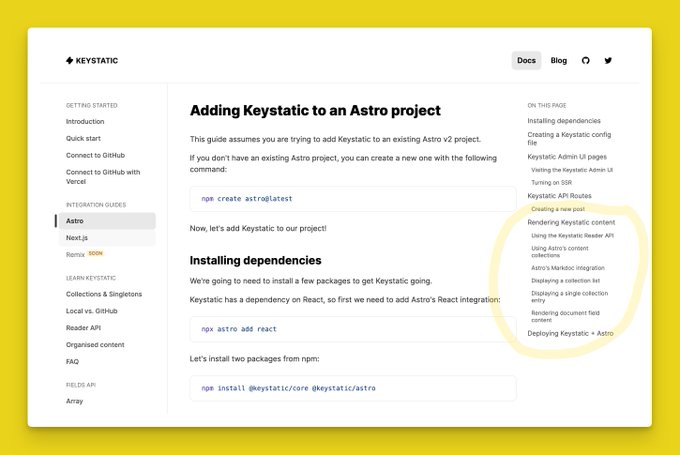
Check out
@simonswiss
' latest step-by-step guide to add
#Keystatic
to an existing
@astrodotbuild
v2 project.
0
3
9
🤗
@astrodotbuild
🤝
@thekeystatic
🤗
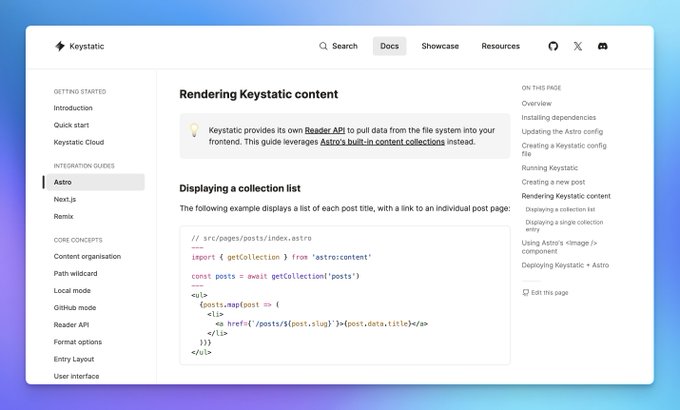
Just updated the
@astrodotbuild
guide on the
@thekeystatic
docs website!
Added the new "hybrid" output mode, and a walk-through of using Astro's content collections to render Keystatic content 🎉
2
5
39
0
2
9
Watch
@simonswiss
build the front-end of the ✨very first Keystatic starter template✨ made with
@nextjs
🤝
@tailwindcss
0
3
8
👀
Look at this 3-way editing experience
@CML703
has been working on for the
@thekeystatic
homepage 🤩
0
0
18
0
0
7
🚀 New guide alert
No more waiting for deploy previews — leverage
@nextjs
' draft mode to *immediately* see your Keystatic changes ✨
0
0
7
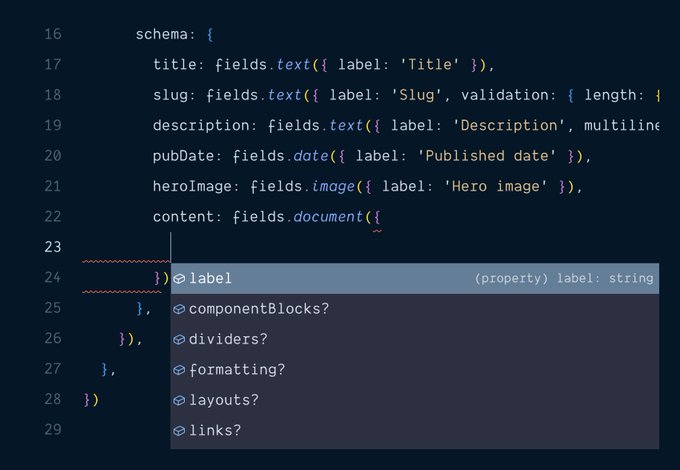
@simonswiss
@astrodotbuild
You can experiment with this today:
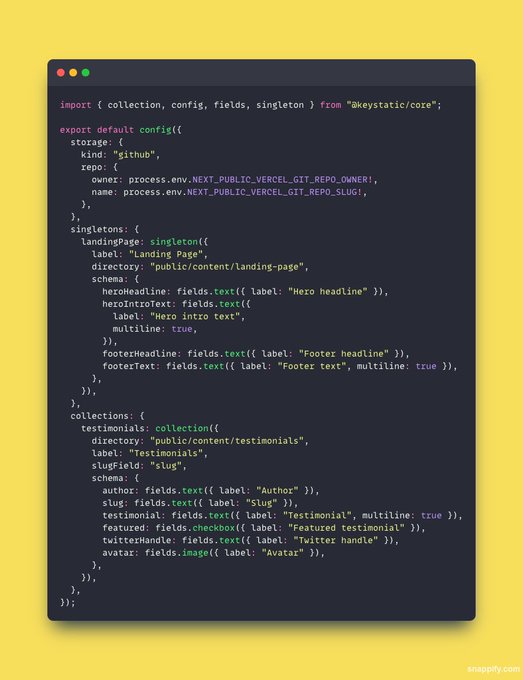
```import { __experimental_mdx_field } from '@keystatic/core/form/fields/markdoc'
```
Then, in your collection/singleton schema:
```
schema: {
content: __experimental_mdx_field({
label: "MDX content",
// ...
})
}
```
0
0
4
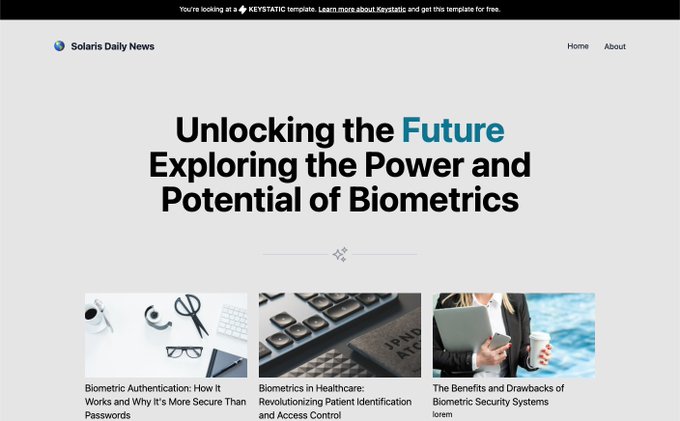
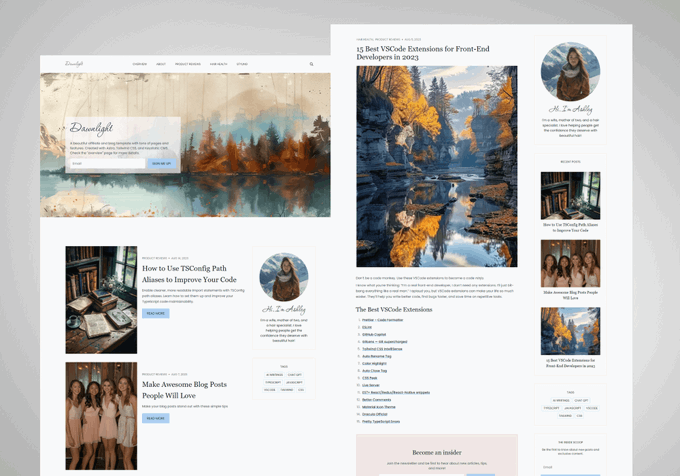
We’ve made some quality of life updates to the Blog template. Looks and flows a bit nicer. Thanks ChatGPT &
@startupphotos
for the filler content
1
0
6
Keen for the IRL low-down on Keystatic? We're giving a little intro talk at the upcoming React Sydney meet-up.
Stay tuned for the event registration page.
0
1
4
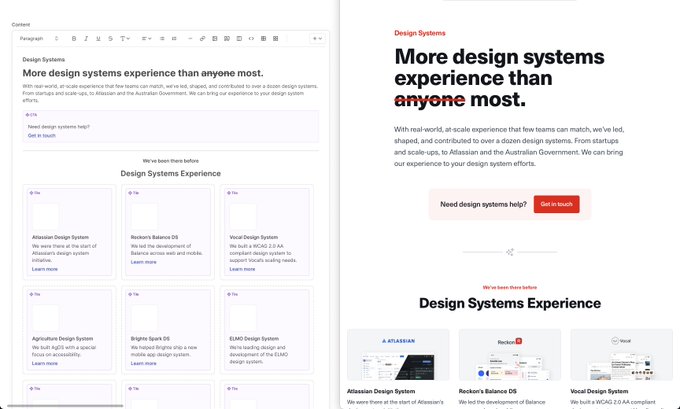
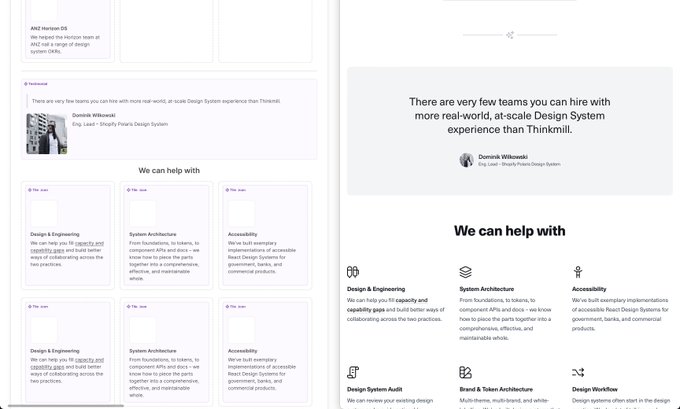
We’ve taken
@KeystoneJS
’ powerful Document Field & adapted it to work with Markdoc directly in your repo.
1
0
4
Yes, this
0
0
4
We’ve taken
@KeystoneJS
’ powerful Document Field & adapted it to work with Markdoc directly in your repo.
1
0
4
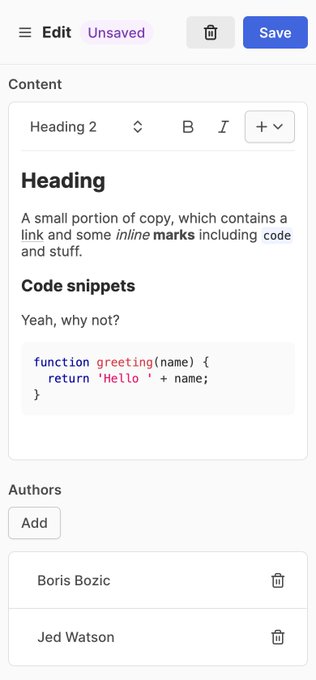
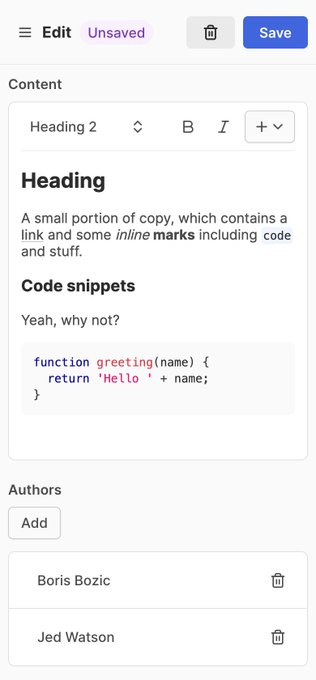
👩🍳💋
New syntax highlighting for
@thekeystatic
document editor's code blocks, with support for dark mode 🌘
1
3
13
0
0
3
Pheeewww — quite the detailed talk walkthrough by
@simonswiss
here 👀
If you missed last night's
@sydjs
talk, this should get you covered!
Last night, I talked about 7 (ish) things I love about
@thekeystatic
after 5 months of using it nearly full-time.
Here's a Twitter version of that talk.
Not posting it as a thread — will just progressively add responses to this initial Tweet.
Let's go!
5
6
41
0
1
3
Big sibling just turned ten! Happy first decade
@KeystoneJS
🧁
Today ten years ago, on the 2nd of July 2013 at 3:01pm AEST,
@JedWatson
made the first commit to the
@KeystoneJS
project, aptly labelled 'Initial commit'. Happy first decade
@KeystoneJS
🎂and thanks to the devs, and our peers, who've gone the journey with us!
0
0
16
0
0
3
Decent opportunity to get
@simonswiss
to volunteer work into your project — sounds like a good deal 😅
Anyone with an existing
@astrodotbuild
website using MDX/Markdoc with content collections interested in me doing a PR adding
@thekeystatic
to the project?
Project repo must be public, for others to learn.
Bonus points if you're using custom components (blocks) in the content.
3
1
19
0
0
2
@logan_liffick
@mattsichterman
Simon (
@simonswiss
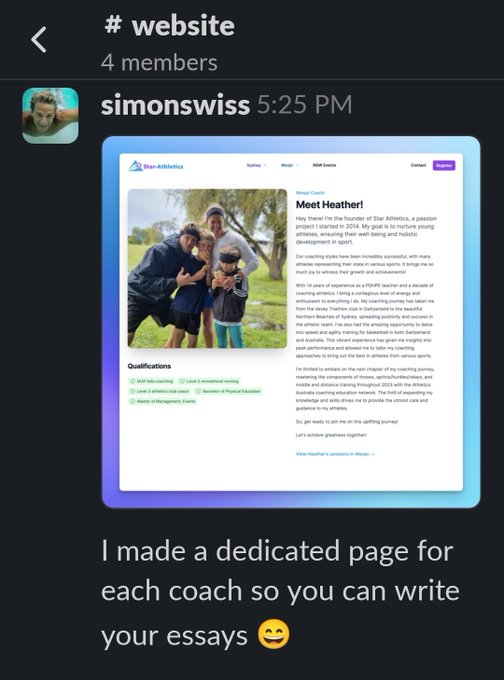
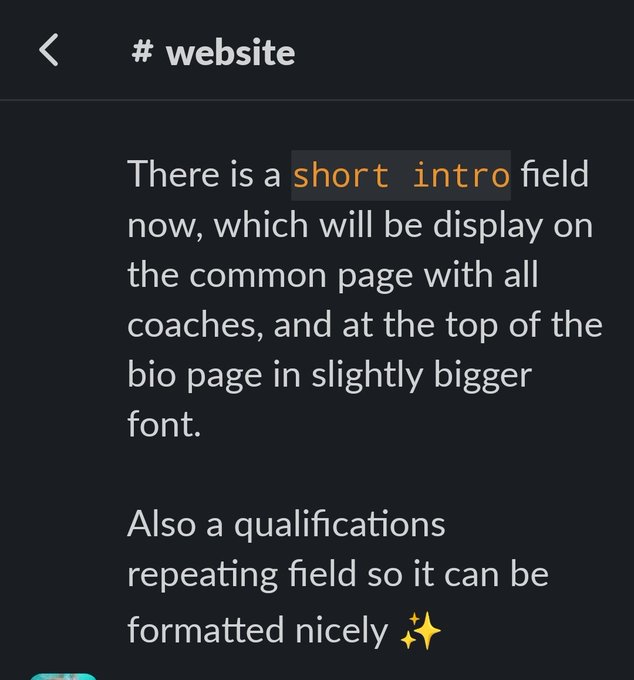
) here — my wife and her business partner are not technical at all, but don't need to be.
They enjoy using Keystatic on the Star Athletics website!
Yes, okay, they can tap my shoulder to get dev help, but... they never really need to!
0
1
2