brent 🇺🇦
@notbrent
Followers
16,500
Following
2,628
Media
941
Statuses
19,533
Web/mobile developer working on Expo () and React Native. He/him.
Vancouver, Canada
Joined December 2008
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
WIN HA TIFFANY BANGKOK
• 201610 Tweets
キスの日
• 201524 Tweets
Kabir Is God
• 57719 Tweets
#ティアラとKPが贈る6歳誕生日会生配信
• 46758 Tweets
ब्रह्माकुमारी पंथ
• 40731 Tweets
フラワームーン
• 29583 Tweets
#素のまんま
• 29055 Tweets
Nadal
• 17835 Tweets
#THE夜会
• 17823 Tweets
TheWallSong x KHUNPOLCOPPER
• 16591 Tweets
揖保乃糸
• 14545 Tweets
Alas Pilipinas
• 13599 Tweets
#ドラクエの日
• 11831 Tweets
オースティン
• 11254 Tweets
#かみさま登場
• 10492 Tweets
Angel Canino
• 10425 Tweets
みそきん再販
• 10178 Tweets
Last Seen Profiles
i'm playing around with
@reactnative
new architecture examples using react-native
@0
.74-rc and react
@18
.3-canary, and it's pretty cool to see automatic batching with native event handlers in action.
13
60
483
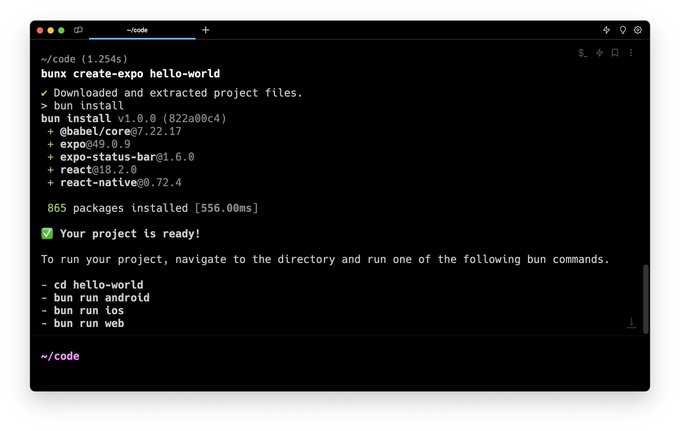
initialize a new
@expo
project in ~1.25s using
@bunjavascript
and create-expo(-app)!
both npm and yarn classic take ~15s, so bun looks like it's about ~12x faster for me in this case.
11
28
302
the updated
@reactnative
new architecture landing page does a fantastic job of articulating the motivations and value proposition, including concrete examples. great work
@lunaleaps
!
8
26
233
create-react-native-app's react-native-scripts 1.1.0 is released, it now has an interactive terminal prompt, thanks
@VilleImmonen
:)
6
54
206
using hermes inspector with
@expo
cli only takes one keystroke (`j` from the interactive prompt) and doesn't require flipper to be installed. s/o to
@kudochien
for building this a while ago 👀 i'm excited for hermes adoption to grow, rip "remote debugging"
7
21
179
one of my favorite new things with
@expo
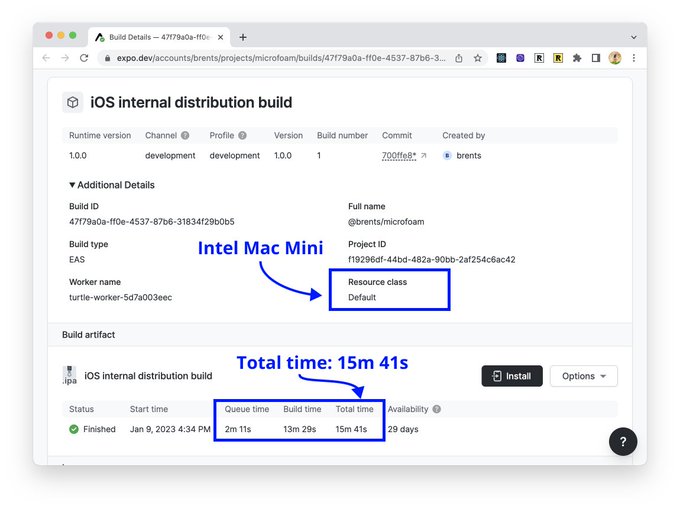
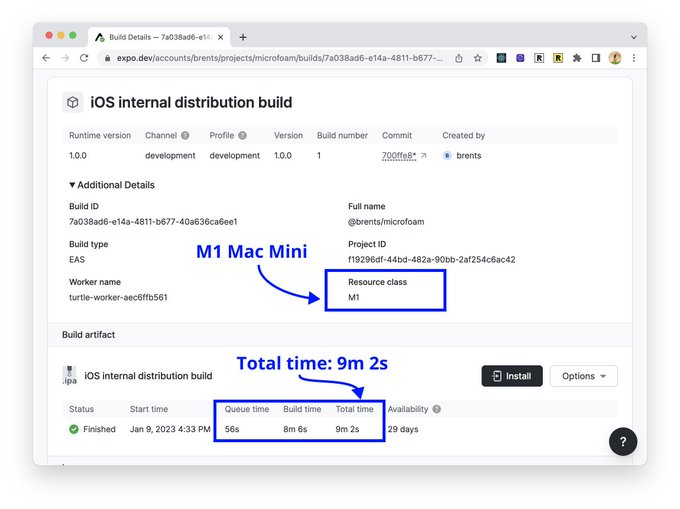
sdk33 is custom client builds for ios. we run a build for you and sign it with your ad-hoc provisioning profile, and then it can run on any device associated with that profile. add more devices easily at build time by just opening a url
5
17
155
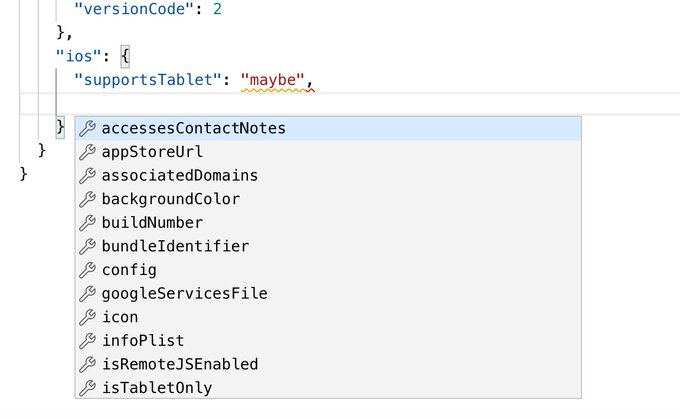
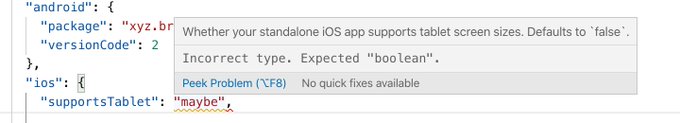
the vscode-expo extension by
@cedricvanputten
is awesome! it will autocomplete and validate your app.json directly in vscode!
2
22
126
i have to say that
@satya164
doesn’t get enough recognition for the amazing work that he does on a bunch of vital libraries in the
@reactnative
ecosystem. his work on react-navigation (and supporting libs), bob, react-native-paper, and many more is super impactful
6
21
124
create-react-native-app HelloWorldRe --scripts-version reason-react-native-scripts
a quick first pass at CRNA integration for
@reasonml
, via bs-react-native. let me know if you run into issues or have ideas to improve it.
4
32
117
i don't know who needs to hear this, but.... we are hiring developers with deep ios and/or android experience at
@expo
. we're also looking for folks with cli and bundler experience. if you've contributed to react-native that's a bonus. shoot me a message, i'd love to chat.
7
38
112
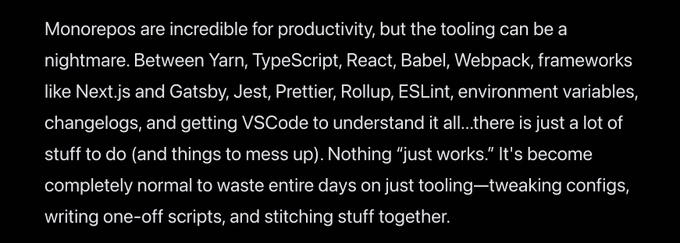
i love this description of monorepos from the
@turborepo
landing page.
increasingly i find developers creating monorepos without knowing what they are signing themselves up for. they end up frustrated, running into all sorts of esoteric tooling problems and incompatibilities.
11
13
111
give
@dan_abramov
your hot reloading in React Native issues and in return he will do his best to fix them, pretty good deal, take advantage of it now while he is focused on this!
3
21
104
that was pretty easy to add to my app that uses expo-router! some quirks depending on the libs you're using in your app still (eg: bottom-sheet not working with v3 yet, dev-client with reanimated v3 crashes on reload often) but this is exciting!
8
8
99
we at
@expo
are currently hiring for a technical support role!
day-to-day this involves working with developers and customers to answer questions and resolve issues. you'll also feed back the learnings from these experiences to help improve the end-to-end developer experience.
4
33
94
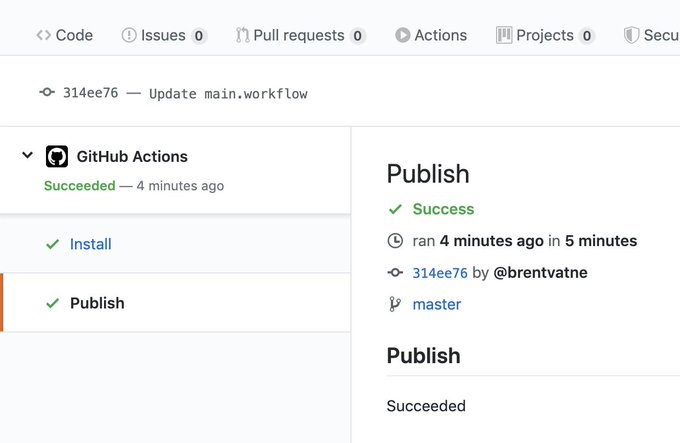
expo-github-action by
@cedricvanputten
takes less than a minute to set up, and now `expo publish` will run on every commit to master for my side project
4
18
91
lovely post from
@FlexportEng
about using
@reactnative
&
@expo
to build their Transmission trucking platform mobile apps for iOS/Android. their internal tooling setup is slick!
1
13
86
if you're attending
@appjsconf
and interested in working at
@expo
, be sure to find me there and let me know!
i'd love for you to demo the apps you've built, walk me through code, show me your figma designs, and let me know how you'd improve expo/eas/react-native!
1
6
80
i'm excited about this rfc from
@cortinico
! it's a huge step towards clarifying a number of points of confusion that the ecosystem has struggled with, eg: what is the scope of react-native core, and what fits in core vs in a framework/community tool?
0
17
79
i worked on react-navigation from v1 to v4 and have since mostly handed it off to
@satya164
and
@mosdnk
, and i'm super proud of the work that they have done here.
@reactnavigation
has a great future ahead of it! also, thanks to
@expo
and
@swmansion
for funding this work 🥰
2
2
75
easiest way to try out
@reasonml
with react-native via
@jaredforsyth
1. download expo client on app/play store
2. find device id on bottom of projects tab
3. enter it into "reason snack", press run
1
30
76
👇diversity scholarships for tech conferences work
@burgessdryan
@ReactConf
2017. 1. Received the diversity scholarship for a ticket. 2. Did a
@gofundme
to get me there. 3. Got my first tech job from it.
4
11
87
1
17
74
maps on steroids with
#reactnative
- great work from
@lelandrichardson
- give him a hand with the image prop!
2
25
74
for bare react-native apps:
`npx uri-scheme list`
`npx uri-scheme add myapp`
`yarn ios`
`yarn android`
`npx uri-scheme open myapp://`
that's pretty cool
@Baconbrix
3
12
72
at
@ChainReactConf
on the 2nd floor
@alex_frantic
set up a react native documentation booth! come by if you want to learn how to contribute
3
12
68
interesting work being done here on top of react-native-reanimated's worklets!
I finally got react-native-multithreading working on Android!! 🎉🎉🎉
Huge thanks to
@real_naive
who helped me configure the .aar stuff.
#ReactNative
7
23
190
0
3
69
@JayCooperBell
combine activities: work out with friends, contribute to open source as your job, play video games with your spouse
2
1
68